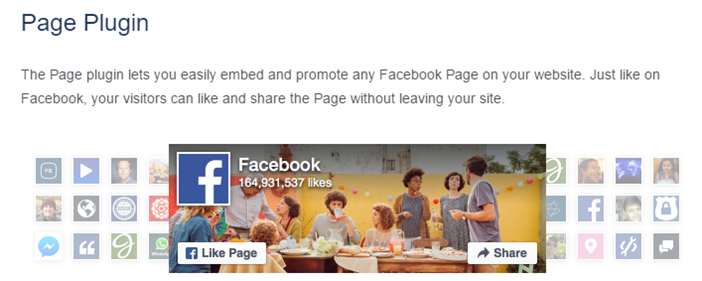
Facebook是国外主流的社交媒体,全球用户超过17亿,如果能通过Facebook来提高网站知名度和获取网站流量必将产生巨大的市场。
现在很多做跨境电商的朋友除了在平台上面有开设店铺,还有自己的独立商城网站,那么我们可以将Facebook的主页展示在独立站,将网站和FB主页连接起来,用来提高网站的活跃度和可信度,主页可以直接显示点赞人数,也可以进行关注互粉,商家在给独立站引流的同时也给自己的Facebook主页增加了粉丝。
今天这里分享给大家一种方法,通过Facebook自带的主页插件工具,来嵌入到网站。
步骤如下:
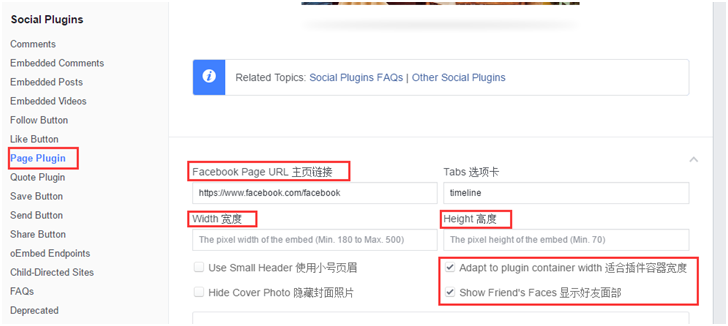
打开facebook社交插件链接 page plugin
https://developers.facebook.com/docs/plugins/page-plugin
设置主页链接,宽度,高度即可,其它的可以根据个人进行勾选。(如图所示)
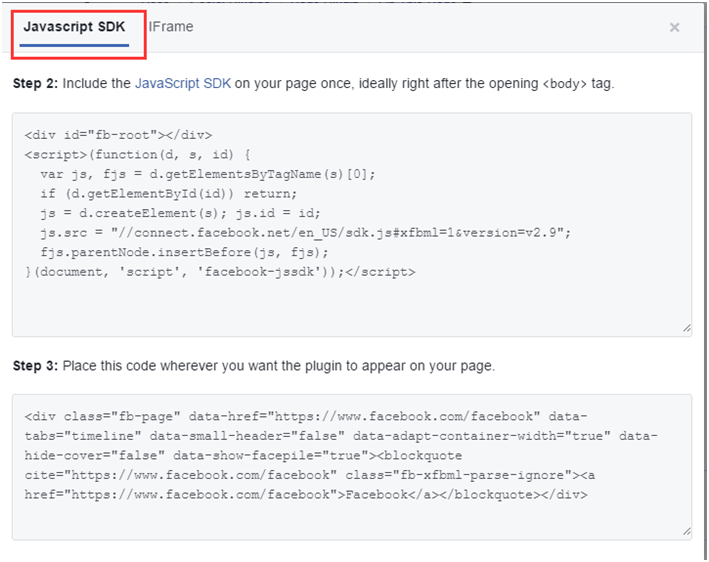
设置好了以后,点击get code获取代码
第 1 步: 选择你的应用程序编号和语言
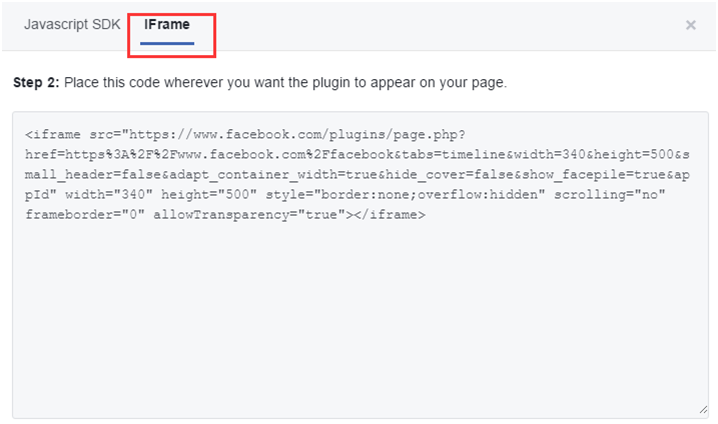
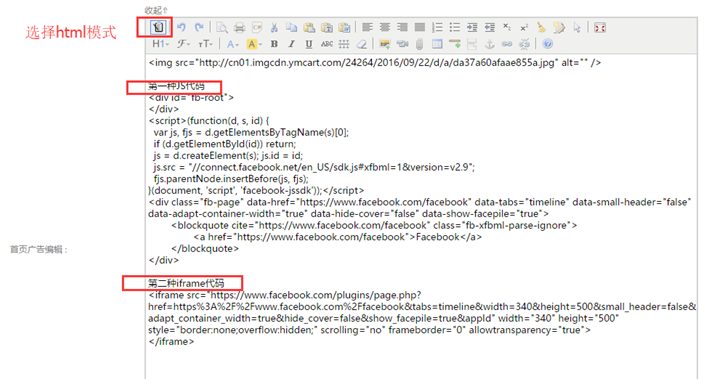
第 2 步: 选择加入代码的模式,一种是JS代码,一种是iframe代码
分别如下图:
获取了代码之后,我们打开需要添加的网站后台,根据网站的布局设置显示的位置
以SHOPYY网站后台为例,打开编辑器进行添加代码即可(如图)
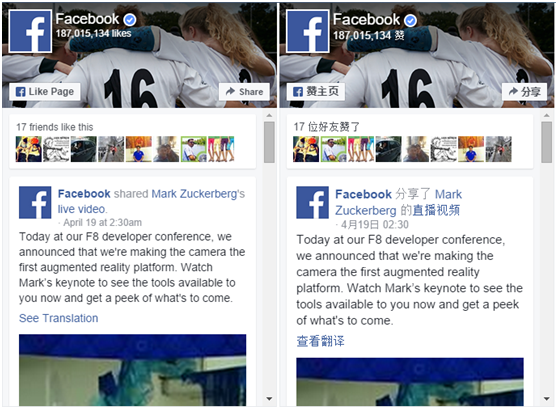
展示效果分别如下:
代码如下:
JS代码
[v_act]<div id=”fb-root”></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9″;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
<div class=”fb-page” data-href=”https://www.facebook.com/facebook” data-tabs=”timeline” data-small-header=”false” data-adapt-container-width=”true” data-hide-cover=”false” data-show-facepile=”true”><blockquote cite=”https://www.facebook.com/facebook” class=”fb-xfbml-parse-ignore”><a href=”https://www.facebook.com/facebook”>Facebook</a></blockquote></div>[/v_act]
Iframe内嵌代码
[v_act]<iframe src=”https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Ffacebook&tabs=timeline&width=340&height=370&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId” width=”340″ height=”370″ style=”border:none;overflow:hidden” scrolling=”no” frameborder=”0″ allowTransparency=”true”></iframe>[/v_act]
懂代码的朋友也可以直接用代码进行设置,比如直接替换掉主页链接,还有设置width、height ,同样可以达到上面的效果
未经允许不得转载:跨境电商独立站自学教程网 » 如何将facebook主页插入到外贸商城独立站
赞赏 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏


















 超过 61 种你可能不知道的 Facebook 产品和服务
超过 61 种你可能不知道的 Facebook 产品和服务 Facebook BM验证流程图
Facebook BM验证流程图 Facebook Personal Account常见封号原因
Facebook Personal Account常见封号原因
评论前必须登录!
登陆 注册