外贸商城独立站我们常见的语言基本上都是以英文的为主,少部分站有日语的,很少有一些特殊的小语种外贸商城网站如法语、德语、西班牙语等等,有多语言的网站似乎是高大上的,如兰亭、执御、DX等这些大咖的官网就可以看得到他们网站都有带多语种的,贸易通全球,满足全球用户。
多语言网站似乎解决了全球访问语言浏览的问题,但是要实现多语种全球并不是简单的事情,要把小语种做好,还需要有专门的外语翻译人员,单单一个翻译人员的聘金一年就高达6万以上,加上其它福利待遇就更高了,所以小语言单单翻译人员成本已经很高,当然公司资金雄厚的可以招聘没什么问题,主要是对应一些中小卖家就比较困难了。
如已经具备了翻译人员,还有一个也很重要,你的网站也要支持多语种的,否则单单只有翻译人员还是不够的,可以外包给专业的建站公司解决网站的问题,资金允许也可以自己建立团队开发网站。
SO
今天分享一个简单的做法,无论你的外贸网站系统是否支持多语言,统统都可以实现自动翻译
怎么做?使用Google翻译工具
代码分享给大家,不用专门去翻墙登录Google找翻译代码。
|
<div id=”google_translate_element”> </div> <script type=”text/javascript”> function googleTranslateElementInit() { new google.translate.TranslateElement({pageLanguage: ‘en’, layout: google.translate.TranslateElement.InlineLayout.HORIZONTAL}, ‘google_translate_element’); } </script> <script type=”text/javascript” src=”//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit”></script> |
复制以上代码就可以放到你想要显示的位置了,一般是放到网页的顶部。
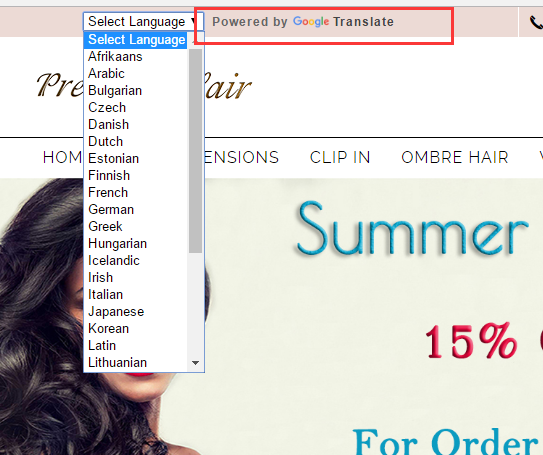
以shopyy网站举个例子,安装后效果如下

效果还是不错的,如果想实现网站多语言,最简单实惠的方法就是用这个了,如果不差钱可以购买我们shopyy云翻译服务也是不错的,按语种付费,有兴趣的朋友可以加我了解QQ1239952319
不过国内用户如果没VPN翻墙访问网站会变慢,也看不到翻译的下拉框。
未经允许不得转载:跨境电商独立站自学教程网 » 外贸商城独立站如何插入Google翻译代码
赞赏 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏













 2023 年您应该查看的 19 个最佳联盟营销网站
2023 年您应该查看的 19 个最佳联盟营销网站 YY2.0独立站SEO优化工具插件
YY2.0独立站SEO优化工具插件 kookeey 静态/动态纯净IP推荐
kookeey 静态/动态纯净IP推荐
评论前必须登录!
登陆 注册